1.原理及過程綜述:
將監控攝像頭的視頻圖像通過網頁播放出來,需要一款支持rtmp的攝像頭,攝像頭將流媒體視頻推送到服務器,服務器經過編碼轉換成可以網頁播放的視頻流,然后瀏覽器網頁再從服務器上獲得視頻流地址,在網頁或手機瀏覽器上播放視頻.
電腦播放的實例網址此地址只能在電腦上觀看:見最下面鏈接
手機播放地址實例此地址可在手機瀏覽器中觀看:見最下面鏈接
目前微信端無法播放,可能跟微信的兼容性有關。
2.需要的軟件;
1.網頁播放器 ckplayer網頁播放器 下載壓縮包中有
2.推流服務器 nginx 下載壓縮包中有
3.支持RTMP推流的攝像機,教程中使用的是大華的支持RTMP的攝像機。型號:DH-IPC-HFW2433M-A-IL
過程:攝像頭視頻推流到nginx服務器,經過nginx服務器編碼轉換后生成可以播放的地址,將地址填寫在網頁播放里就可以通過網頁觀看視頻。
頁面來源《下固件網》http://www.xinzhenzfzp.cn
3.實施過程:
安裝nginx服務器,nginx是一款網頁WEB應用服務器 它提供的RTMP 插件可以將攝像頭的RTMP轉換成電腦或手機瀏覽器可以播放的格式。
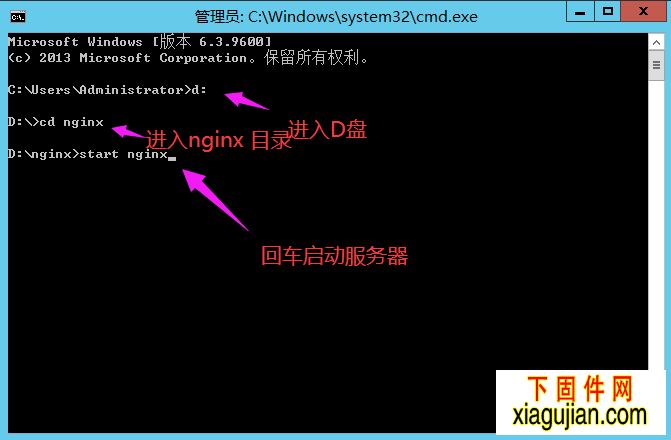
將壓縮包中的nginx復制到電腦D盤 如 D:\nginx 默認的配置以經設置好,我們只需要起動nginx.exe 服務器就行,在開始菜單單擊運行窗口輸入CMD
進入d:
cd nginx 進入nginx 目錄
start nginx 啟動服務器,

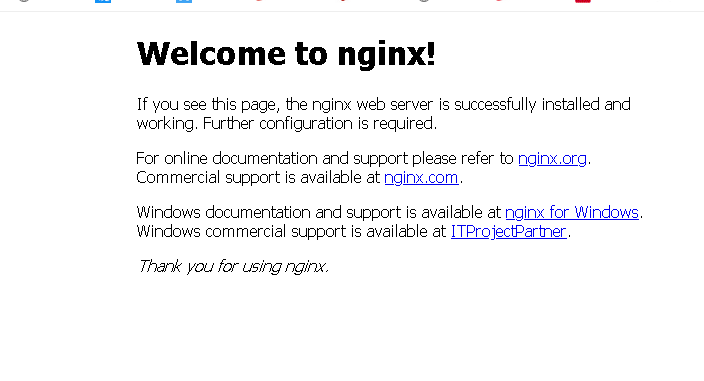
啟動后測試一下服務器是否啟動成功,輸入安裝nginx電腦的本機IP地址http://192.168.0.50:8099,如果看到如下提示則說明服務器以成功啟動。這里的8099端口是自己設置的,如果你的端口被占用可以在d:\nginx \conf\nginx.conf 用記事本修改后保存并重起nginx服務器,重啟的方法是在CMD 窗口中進入nginx 目錄如上圖輸入nginx.exe -s stop 停止 start nginx 啟動 先停止在啟動。

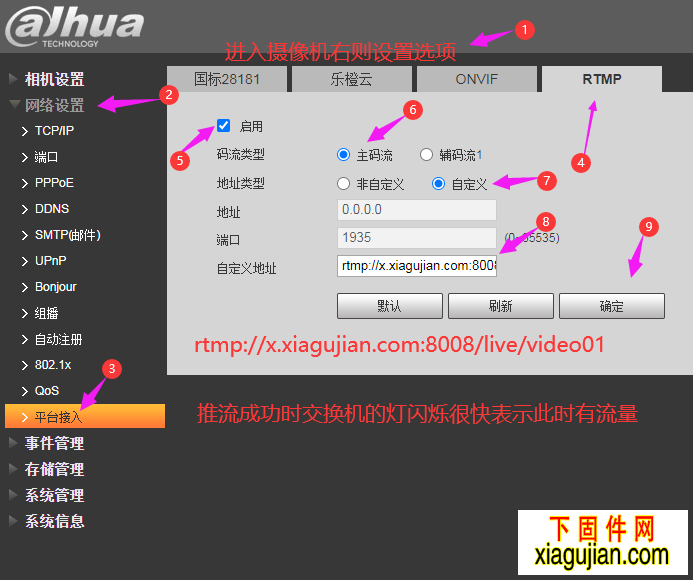
4.0攝像機的設置 進入大華攝像機將我們剛剛架好的推流服務器地址填上,推流地址: rtmp://x.xiagujian.com:8008/live/video01 有人會問題這個推流地址是如何產生的,這個推流地址是在D:\nginx\confnginx.conf 中設置的固定格式,如果是新手我們不必要考慮這些.
《下固件網》http://www.xinzhenzfzp.cn

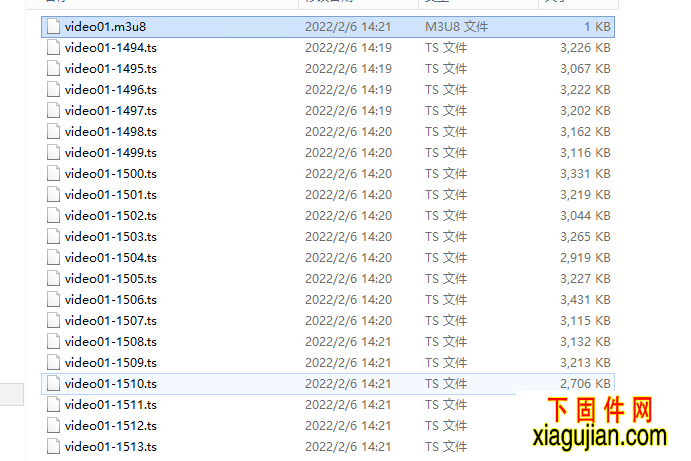
RTMP 設置好以后查看.M3U8流媒體工作是否正常進入d:\nginx\m3u8File 目錄,看看是否有video01.m3u8文件及以擴展名.TS結尾的文件產生,.TS是在不停的變化的,這是切片文件。如果有則說明.m3u8 流媒體啟動成功了。值得注意的事,切片文件不停止的復制刪除過期文件,這樣對硬盤的傷害特別大,如果長期工具可以修改存放的目錄使用專門的硬盤,不要和系統盤放在一起。

至此推流服務器架設完畢
5.0推流的地址:
RTMP 推流的地址和拉流的地址是一樣的,推流就是將攝像頭的視頻流推給服務器處理,攝像機要知道服務器的地址才行。如果你下載的是我們網站的教程參數沒有修改,推流的地址和拉流的地址為:
rtmp://x.xiagujian.com:8008/live/video01,其中x.xiagujian.com:8008 網址和端口都可以更改,如果是在本機上測試只接輸入本機的IP地址就可以了,如rtmp://192.168.0.50:8008/live/video01 這種也可以。
rtmp://網址或IP:8008/live/video01
6.0 M3U8地址:
http://x.xiagujian.com:8099/hls/video01.m3u8, http://網址或IP:8099/hls/video01.m3u8
知道了RTMP拉流地址和M3U8的地址現在就可以將這些播放地址根據需要插入在網頁的播放器里。
將文件包中的VIDEO目錄上傳到網站,
http://www.xinzhenzfzp.cn/video/rtmp.html 這個是RTMP推流地址,這個只能在電腦瀏覽器上觀看
http://www.xinzhenzfzp.cn/video/m3u8.html 這樣個是M3U8直接地址 這個只能在手機瀏覽器里播放。
上面的地址只是示例也可以將你自己的直播推流地址插在網頁里就成了你自己的實時直播畫面了,具體的修改方法如下
RTMP.html 的修改 可以將示例中的代碼復制到你的網頁上在你的網頁上直接觀看。
<script type="text/javascript">
var videoObject = {
autoplay: true, //是否自動播放,默認true=自動播放,false=默認暫停狀態
poster: '', //封面圖片地址
container: '#video',//“#”代表容器的ID,“.”或“”代表容器的class
variable: 'player',//該屬性必需設置,值等于下面的new chplayer()的對象
video: 'rtmp://x.xiagujian.com:8008/live/video01',//視頻地址可以替換成你的地址
volume: 0.6, //默認音量
front: '', //前一集按鈕點擊觸發函數,即點擊前一集時調用的函數名稱,默認為空
next: '', //下一集按鈕點擊觸發函數,即點擊下一集時調用的函數名稱,默認為空
html5m3u8: true//hls為true
//loop: true //是否循環播放
};
var player = new chplayer(videoObject);
</script>
M3U8修改
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8" data-name="ckplayer"></script>
<div class="video" style=" width: auto;height: 1024px;"></div>
<p>
<script type="text/javascript">
//定義一個變量:videoObject,用來做為視頻初始化配置
var videoObject = {
container: '.video', //"#"代表容器的ID,"."或""代表容器的class
variable: 'player', //播放函數名稱,該屬性必需設置,值等于下面的new ckplayer()的對象
html5m3u8: true,
autoplay: true,
video: 'http://x.xiagujian.com:8099/hls/video01.m3u8'//視頻地址,可以修改成你的地址
};
var player = new ckplayer(videoObject);//初始化播放器
</script>
實測運行環境;在windows 2012 R2位,windows 7 64位 測試都可以使用
對于新手可以直接下載我們的示例程序只接應用,
推流地址,rtmp://x.xiagujian.com:8008/live/video01
拉流地址 rtmp://x.xiagujian.com:8008/live/video01
M3U8地址 http://x.xiagujian.com:8099/hls/video01.m3u8
RTMP示例直播地址只能電腦瀏覽器播放:http://www.xinzhenzfzp.cn/video/rtmp.html
M3U8示例直播地址只能手機瀏覽器播放:http://www.xinzhenzfzp.cn/video/m3u8.html
如遇到問題也可以關注我們的公眾號留言給我們交流。新手可以下載我們設置好的示例研究,下載后就可以用